Dipity es una aplicación que permite la creación y publicación en Internet de líneas del tiempo interactivas con fines muy diversos. En ellas podemos insertar textos, imágenes, vídeos, enlaces para ampliar información, audio y mapas de google maps. Se integra y complementa con muchos servicios de la web 2.0.
Su uso es fácil e intuitivo. Es una aplicación gratuita que podemos encontrar en la siguiente página web: http://www.dipity.com.
C7-Crear Una Línea de Tiempo
E1: Ingresar en la dirección web antes mencionada y hacer clic en "Join Dipity", en la esquina superior derecha de la página, para poder registrarnos y completar con los datos que se requieren.
E3: Nos solicita ingresar con nuestro usuario y contraseña.
E4: Una vez dentro, en la barra de menú vamos a "Settings" y completamos con los datos para nuestro perfil.
E5: Una vez completado los datos del paso anterior, clic en "My Topics", clic en "Get started" para comenzar a crear nuestra línea de tiempo.
E6: Ahora procedemos a completar los datos para crear nuestra línea de tiempo.
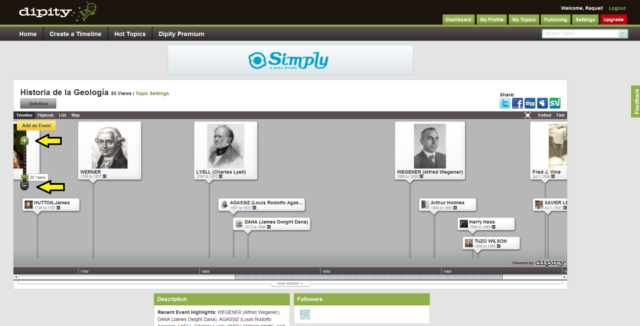
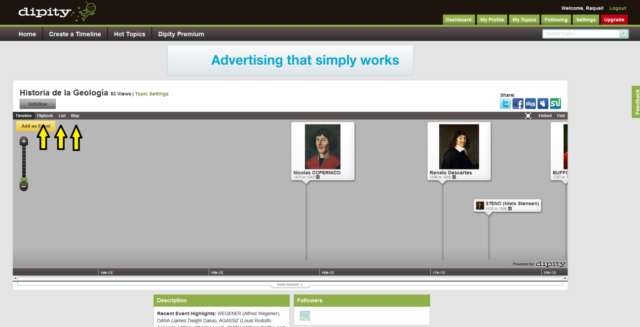
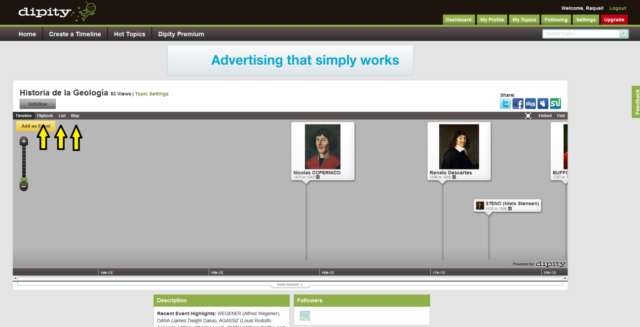
E7: Una vez completados los datos, pasamos a la creación de los eventos que van a componer nuestra línea. Nos pide que completemos los campos con Título del evento, Fecha, Descripción y además se puede añadir una imagen, un link como referencia, una ubicación en el mapa o un video. Con los campos llenos de los datos correspondientes, clic en "Save + Add another" para guardar y agregar un evento nuevo, o simplemente clic en "Save" para guardar.E8: La aplicación también nos permite determinar la escala de visualización pulsando sobre el icono más o el menos. Si pulsamos sobre el icono “más” los intervalos de tiempo disminuyen, si pulsamos sobre el icono “menos” ocurre lo contrario.

E9: Dipity también nos permite visualizar la línea del tiempo creada en otros formatos: si pulsamos sobre el icono “Flipbook” situado debajo del nombre de nuestra línea del tiempo, la aplicación crea un libro digital en el cual aparecen todos los datos anteriormente insertados.




Y finalmente la opción “Map”, la cual nos mostraría la ubicación geográfica de cada acontecimiento, en nuestro caso no lo hemos insertado.
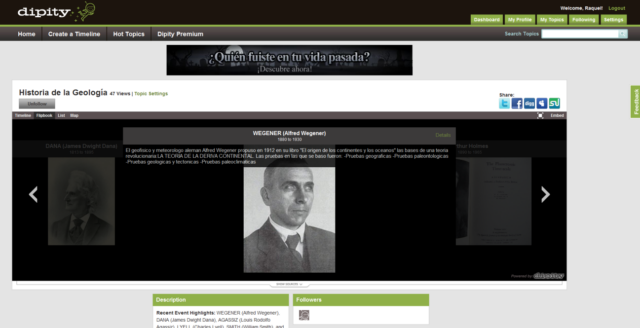
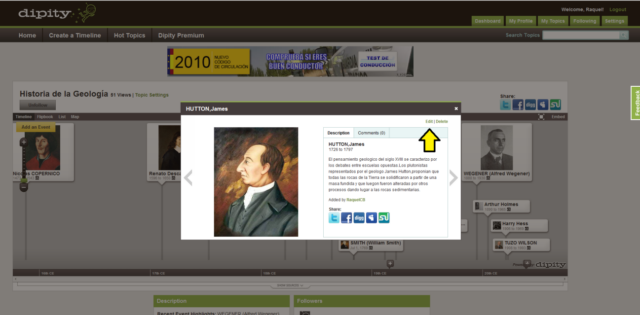
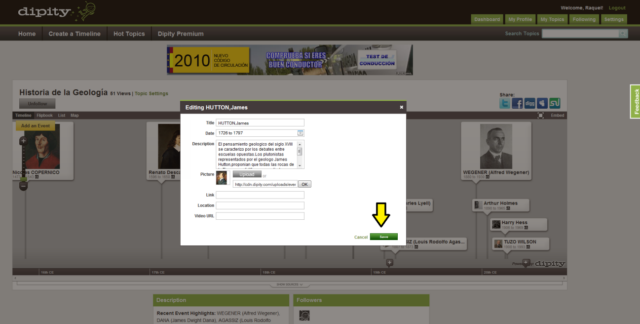
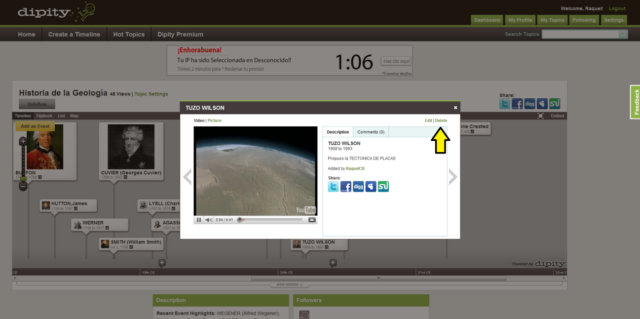
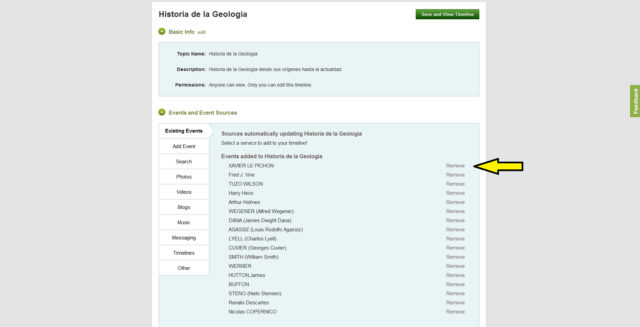
E10: Dipity también nos permite modificar un evento creado, nos situamos en la línea del tiempo y pulsamos sobre el evento a modificar y se nos abre una ventana como la que nos muestra la imagen inferior, en la parte superior derecha pulsamos sobre “Edit” y la ventana que se nos abre nos permite modificar cualquier dato de nuestro evento (cambiar imágenes, videos, texto, etc), al terminar de modificar el evento guardamos los cambios pulsando “Save”.
E10: Dipity también nos permite modificar un evento creado, nos situamos en la línea del tiempo y pulsamos sobre el evento a modificar y se nos abre una ventana como la que nos muestra la imagen inferior, en la parte superior derecha pulsamos sobre “Edit” y la ventana que se nos abre nos permite modificar cualquier dato de nuestro evento (cambiar imágenes, videos, texto, etc), al terminar de modificar el evento guardamos los cambios pulsando “Save”.




La etiqueta embed es la que se utiliza para insertar archivos de vídeo, audio o animaciones. Esta etiqueta propia de html nos permite mostrar los archivos provenientes de otros sitios web en un sitio en internet; de esta manera, optimizamos el uso y hacemos fácil la propagación del mismo, también es muy útil dado que si cambiamos el archivo de la ruta original el cambio se mostrara inmediatamente en todos los sitios donde se encuentre embebido ese archivo.
C8-Insertar archivo por Código Embed
Como describimos anteriormente sobre lo que es un "Código Embed", ahora lo utilizaremos para mostrar la línea de tiempo que hemos creado en Dipity.
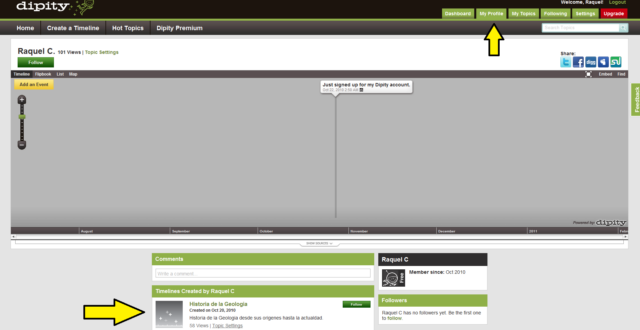
E1: Ingresamos en el sitio www.dipity.com con nuestro usuario y contraseña y hacemos clic en “My Profile”, podemos ver todas las líneas del tiempo creadas por nosotros.

E3: Nos abre una nueva ventana en la cual dentro de un campo en la parte superior derecha que dice "Embed Code" contiene dicho código, que luego usaremos para insertar la línea de tiempo en nuestro post. Podemos seleccionar en la misma ventana las características de cómo queremos que se vea nuestra línea de tiempo, ya sea como Línea de Tiempo, Flipbook, Lista o Mapa, así como el tamaño que tendrá la misma (alto y ancho).
E4: Una vez que copiamos todo ese código volvemos a nuestro post y cambiamos el modo de vista, el cual está en "Redactar" a "HTML" para poder insertarlo en el espacio que le asignamos. Ubicamos el texto y pegamos el código. Luego volvemos a la vista Redactar y observamos cómo quedó.
Después de realizar todos estos pasos para la creación de una línea de tiempo con este software este es el resultado:
Reflexión: Dipity es una aplicación gratuita que permite la creación de líneas del tiempo interactivas, esto es, seleccionar la información más relevante sobre un tema y organizarla en orden cronológico. Puede resultar un recurso didáctico muy interesante tanto desde el punto de vista del alumno, ya que los entornos visuales favorecen el aprendizaje significativo, como del docente, ya que puede servirse de esta herramienta para aplicarlo al proceso de enseñanza- aprendizaje.
Fuentes:
Dipity (www.dipity.com) Consultada 18/04/14
Observatorio Tecnológico (http://recursostic.educacion.es/observatorio/web/es/internet/aplicaciones-web/936-raquel-carrasco-bargueno) Consultada 18/04/14
Sitio Tutoriales (http://www.sitiotutoriales.com/tutoriales/dreamweaver/crear-codigo-embed) Consultada 18/04/14
Tutorial de Dipity aportado por la cátedra Consultado 18/04/14
Blogfolios de Andreoli Ileana y Rossi Noelí Consultados 18/04/14









Hola Amadeo, tu post sobre Dipity es más que claro. Has detallado todos y cada uno de los pasos, se nota que te esforzaste. Para alguien que no conoce del tema se le hará muy sencillo seguir las evidencias que has planteado, con ayuda de las imágenes. Saludos.
ResponderEliminarBuenas tardes Amadeo.
ResponderEliminarMuy bueno tu post en general, pero más me gusto tu competencia número ocho: "Insertar archivo por Codigo Embed" debido a la claridad y facilidad con la que lo expresaste.
La linea de tiempo es muy completa, por de más interesante, se nota claramente la evolución.
Saludos.
Hola Amadeo!!esta muy bueno tu post,con las imagenes en cada paso es mas facil de entenderlo,lo hace mas claro y sencillo para que cualquiera pueda hacer la linea del tiempo.Esta todo muy interesante. Besos
ResponderEliminarBuenas noches!! Muy Preciso y prolijo tu post. Al igual que Nico resalto la claridad y simplicidad de la competencia numero 8: "Insertar Archivo por código embed", resulta muy fácil de realizar si seguimos los paso a paso tus evidencias.
ResponderEliminarNos estamos viendo!
Muchas gracias por sus comentarios! La mirada del otro siempre ayuda a ir mejorando.
ResponderEliminarLuego de rever el post pienso que tal vez en la competencia N°8 me faltó una imagen en la que se muestre cómo insertar el código embed de la línea de tiempo, es decir, visto desde HTML para así dejar bien en claro cómo terminar el proceso.
Saludos!